本文共 5284 字,大约阅读时间需要 17 分钟。
画流程图装逼神器:graphviz,不解释
———————————如下言归正传,切入正题———————————–
1、下载
下载 graphviz-2.38.zip ,例如我解压到位置 D:\Program Files\graphviz
2、配置环境变量
将 D:\Program Files\graphviz\release\bin 添加到环境变量 Path 中。
3、验证
进入windows命令行界面,输入dot -version,然后按回车,如果显示graphviz的相关版本信息,则安装配置成功。
如下:C:\Users\shanhy>dot -versiondot - graphviz version 2.38.0 (20140413.2041)libdir = "D:\Program Files\graphviz\release\bin"Activated plugin library: gvplugin_dot_layout.dllUsing layout: dot:dot_layoutActivated plugin library: gvplugin_core.dllUsing render: dot:coreUsing device: dot:dot:coreThe plugin configuration file: D:\Program Files\graphviz\release\bin\config6 was successfully loaded. render : cairo dot fig gd gdiplus map pic pov ps svg tk vml vrml xdot layout : circo dot fdp neato nop nop1 nop2 osage patchwork sfdp twopi textlayout : textlayout device : bmp canon cmap cmapx cmapx_np dot emf emfplus eps fig gd gd2 gif gv imap imap_np ismap jpe jpeg jpg metafile pdf pic plain plain-ext png pov ps ps2 svg svgz tif tiff tk vml vmlz vrml wbmp xdot xdot1.2 xdot1.4 loadimage : (lib) bmp eps gd gd2 gif jpe jpeg jpg png ps svg
4、基本绘图入门
运行 D:\Program Files\graphviz\release\bin 目录下的 gvedit.exe 可以运行打开图形界面。
File > New 创建新的脚本文件,编写脚本后,点击 “Layout”图标(快捷键F5)可以直接查看结果。小试牛刀:
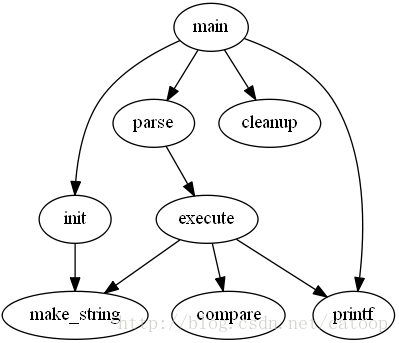
digraph gvDemo { main -> parse -> execute; main -> init; main -> cleanup; execute -> make_string; execute -> printf init -> make_string; main -> printf; execute -> compare;} 效果:

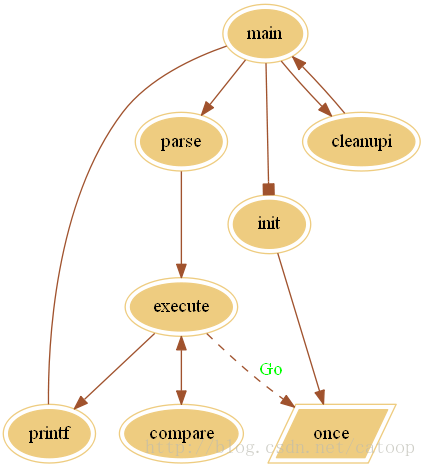
digraph gvDemo{ node [peripheries=2 style=filled color="#eecc80"] edge [color="sienna" fontcolor="green"] main -> parse -> execute; main -> init [arrowhead = box]; main -> cleanupi -> main; make_string[label = once shape=parallelogram style=filled ] execute -> make_string[label=Go style=dashed arrowtail=diamond]; execute -> printf [shape=box]; init -> make_string; main -> printf[dir=none]; execute -> compare[dir=both];} 效果(这个不错,可以当以后的模板用 ^_^):

示例1:graph 使用 – 描述关系
graph gvDemo1 { a -- b a -- b b -- a [color=blue]} 效果:

示例2:digraph 使用 -> 描述关系
digraph gvDemo2 { a -> b a -> b b -> a [color=blue style=filled]} 效果:

示例3:
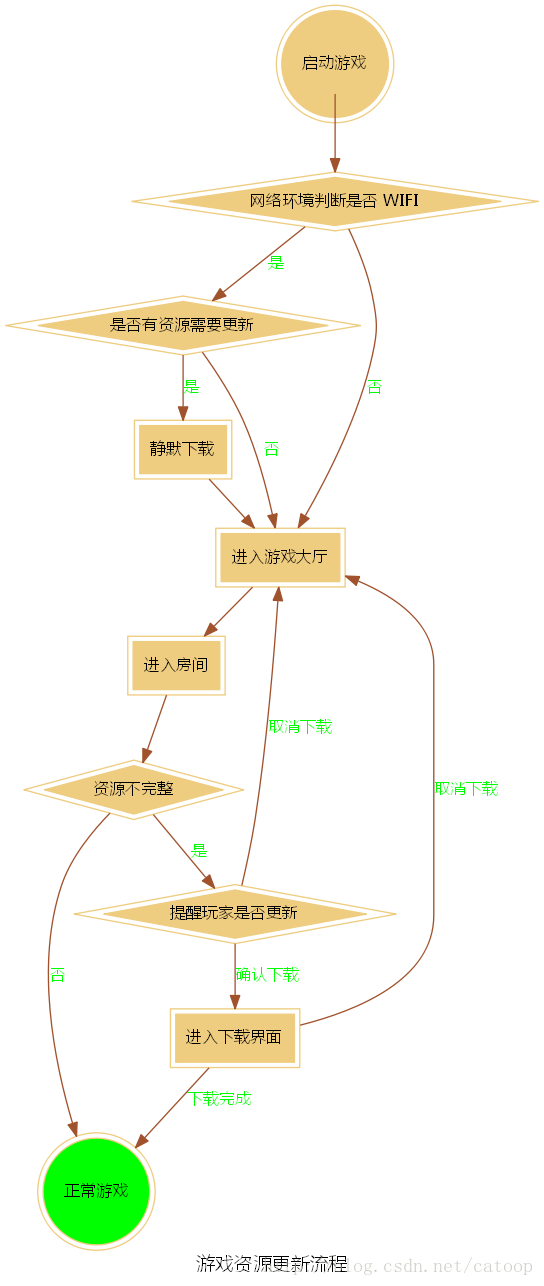
digraph gvDemo3 { edge[fontname="Microsoft YaHei"] node[fontname="Microsoft YaHei"] graph[fontname="Microsoft YaHei"] label="游戏资源更新流程" rankdir="TB" start[label="启动游戏" shape=circle style=filled] ifwifi[label="网络环境判断是否 WIFI" shape=diamond] needupdate[label="是否有资源需要更新" shape=diamond] startslientdl[label="静默下载" shape=box] enterhall[label="进入游戏大厅" shape=box] enterroom[label="进入房间" shape=box] resourceuptodate[label="资源不完整" shape=diamond] startplay[label="正常游戏" shape=circle fillcolor=blue] warning[label="提醒玩家是否更新" shape=diamond] startdl[label="进入下载界面" shape=box] //{rank=same; needupdate, enterhall} {shape=diamond; ifwifi, needupdate} start -> ifwifi ifwifi->needupdate[label="是"] ifwifi->enterhall[label="否"] needupdate->startslientdl[label="是"] startslientdl->enterhall needupdate->enterhall[label="否"] enterhall -> enterroom enterroom -> resourceuptodate resourceuptodate -> warning[label="是"] resourceuptodate -> startplay[label="否"] warning -> startdl[label="确认下载"] warning -> enterhall[label="取消下载"] startdl -> enterhall[label="取消下载"] startdl -> startplay[label="下载完成"]} 效果:

示例4:
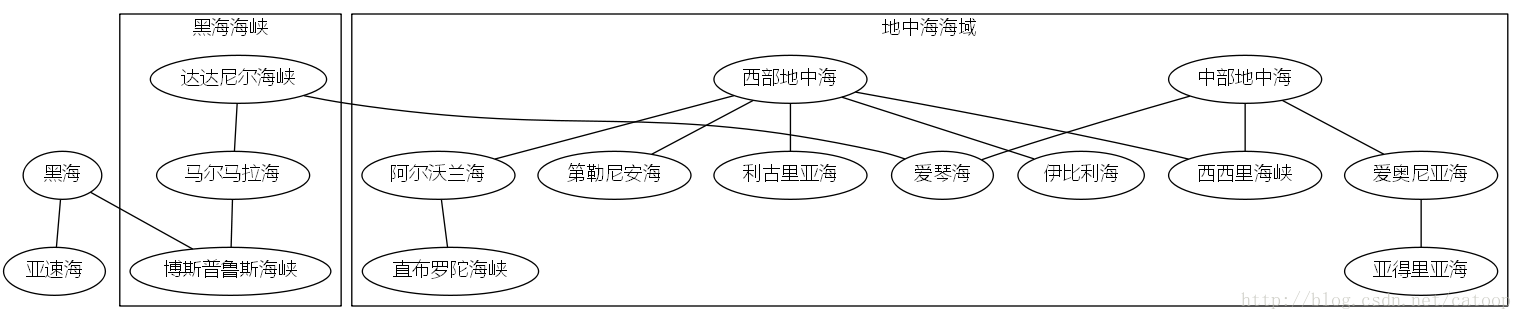
graph gvDemo4{ "黑海" -- "亚速海"; "黑海" -- "博斯普鲁斯海峡" "达达尼尔海峡" -- "爱琴海" subgraph cluster_T{ //新东西 label = "黑海海峡";//新东西 "达达尼尔海峡" -- "马尔马拉海" -- "博斯普鲁斯海峡"; } subgraph cluster_M{ label = "地中海海域"; "中部地中海" -- { "爱琴海" "爱奥尼亚海" "西西里海峡"}; //也是新东西 "西部地中海" -- { "西西里海峡" "第勒尼安海" "利古里亚海" "伊比利海" "阿尔沃兰海"}; "爱奥尼亚海" -- "亚得里亚海"; "阿尔沃兰海" -- "直布罗陀海峡"; }} 效果:

这张图有些新东西可以看。
第一个是subgraph 关键字。一如名字所示,他是用来定义「次级图片」用的。 次级图片在dot的官方文件中常被叫作cluster subgraph,特指图示中被方框包裹起来的那两块,其定义方式和一般的graph非常相似,不过使用上有两件事需要留意: graph的命名得以cluster前缀开头,否则语法虽然能过关,但生不出图面上您预期的效果。 如果父图是无向图,他本身也得是无向图;反之如果父图是有向图,这边也得乖乖照着来。 第二个重点是下面这段:“中部地中海” – {“爱琴海” “爱奥尼亚海” “西西里海峡”};
用大括号括起,用空格分开-这是一口气将好几个节点群组起来同时操作的方法,其等效于: “中部地中海” – “爱琴海”; 2 “中部地中海” – “爱奥尼亚海”; 3 “中部地中海” – “西西里海峡”;
您甚至可以用以下程式码画出下面这个图:
digraph gvABC { { a b c } -> { d e f }} 除了直接使用工具查看和生成结果外,还可以使用命令来操作:
语法:<cmd> <inputfile> -T <format> -o <outputfile>示例:dot D:\test\1.gv -Tpng -o image.png
Graphviz 中的 cmd 有好多种,每种使用方法都完全相同,差别只在于渲染出来的图片效果不一样。
dot 渲染的图具有明确方向性(最常用,一般都使用这个)。 neato 渲染的图缺乏方向性。 twopi 渲染的图采用放射性布局。 circo 渲染的图采用环型布局。 fdp 渲染的图缺乏方向性。 sfdp 渲染大型的图,图片缺乏方向性。PS:
Setting(快捷键Shift + F5) 里面我们可以设置生成的文件格式,例如可以生成 svg、pdf 等等格式,很强大。你可以参考工具里面可以选择的值带入到命令行执行。
Graphviz 使用空格来解析脚本,所以我们在编写脚本的时候,对于含有空格的字符,要使用双引号,这样才不会出现错误。 更多关于 dot 语法和graphviz 的使用详见官方文档:关于中文乱码问题的解决方法: 先将源文件保存为UTF-8格式,然后对中文内容设置 frontname,例如:start[label="启动游戏" shape=circle style=filled, fontname="NSimSun"]
digraph gvDemo3 { edge[fontname="Microsoft YaHei"] node[fontname="Microsoft YaHei"] graph[fontname="Microsoft YaHei"]} fontname后面也可以直接指定 xxx.ttf 字体文件
Windows系统中文字体的英文名对应关系参考如下: 新細明體:PMingLiU 細明體:MingLiU 標楷體:DFKai-SB 黑体:SimHei 宋体:SimSun 新宋体:NSimSun 仿宋:FangSong 楷体:KaiTi 仿宋_GB2312:FangSong_GB2312 楷体_GB2312:KaiTi_GB2312 微軟正黑體:Microsoft JhengHei 微软雅黑体:Microsoft YaHei参考资料:
(官方)